做了一个 squoosh docker 镜像,写博客贴图直接在本地压缩文件,安全且高效
warning:
这篇文章距离上次修改已过1293天,其中的内容可能已经有所变动。
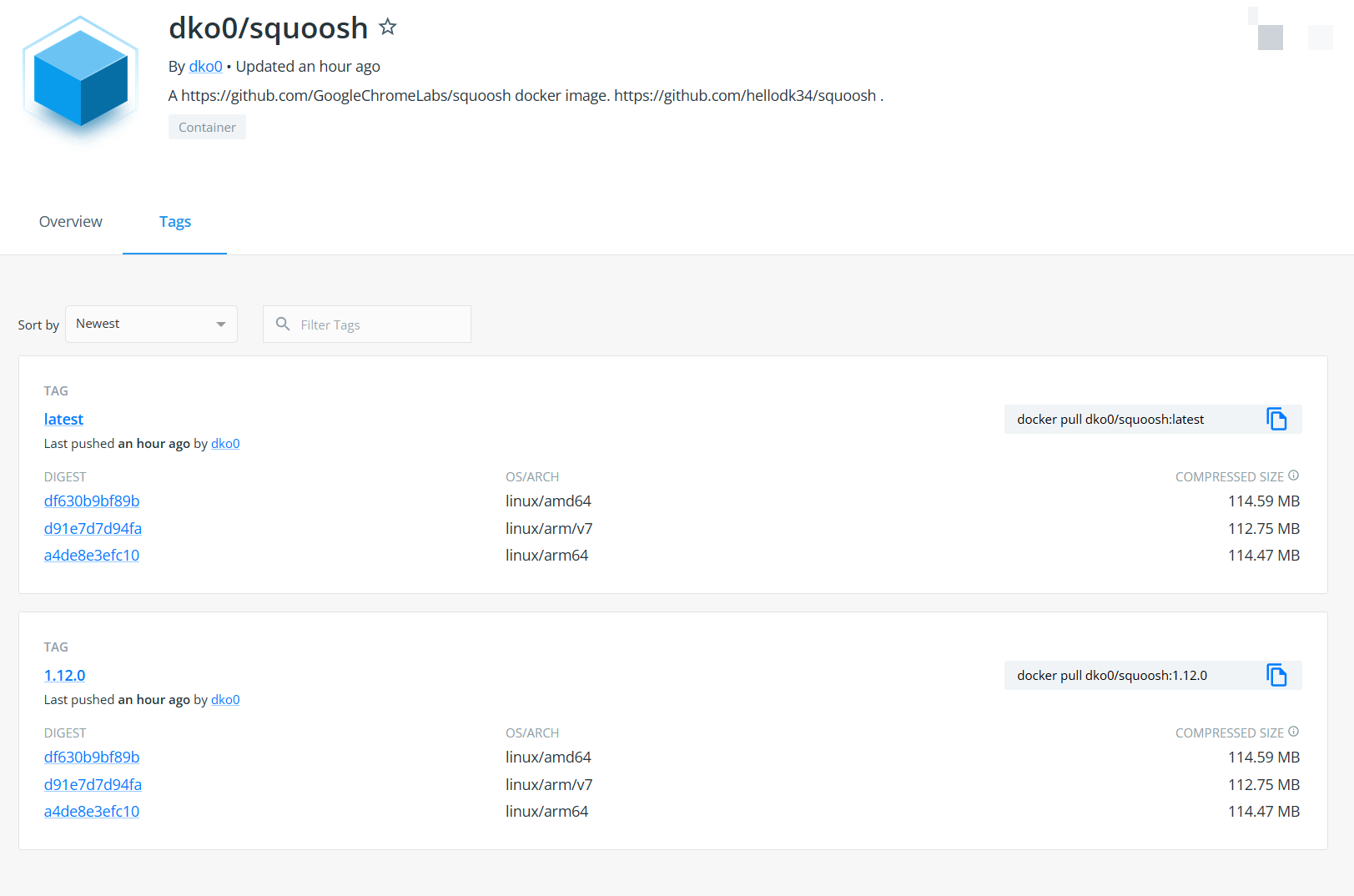
镜像是 dko0/squoosh:1.12.0 或者 dko0/squoosh:latest 。
docker hub: https://hub.docker.com/r/dko0/squoosh
GitHub: https://github.com/hellodk34/squoosh
- 安全,图片只在本地浏览器,不会上传到任何服务器
- 高效,squoosh 压缩效率惊人,图片品质却没有损失多少,配合各种压缩选项和品质设置,自由度很高。这波必须赞美 https://github.com/GoogleChromeLabs/squoosh
之前看到 V2EX 有个帖子 压缩图片文件大小有什么好的方案? 我刚好有这个需求,于是在 docker hub 搜了一下发现居然没有可用的镜像,试了几个跑不起来,比如 downloads 最多的 https://hub.docker.com/r/victor141516/squoosh 。然后只好自己动手。
使用 docker buildx build,支持 amd64 arm64 和 arm v7 架构,应该满足绝大多数用户的使用场景了。
# docker buildx build -f ./Dockerfile -t NAMESPACE/squoosh:1.12.0 --platform=linux/arm64,linux/amd64,linux/arm/v7 .此镜像使用起来也非常简单,一句搞定。
# docker run -d --name squoosh \
--restart unless-stopped \
-p 7701:8080 \
dko0/squoosh:1.12.0然后访问 http://YOUR_IP:7701 即可。
我测试了一个 10MB 的风景图片(iPhone 12 拍摄),直接压缩到了 739KB,quality 是默认的 75,其他选项也都是默认设置,乍一看看不出来画质太大的下降,不仅支持文件上传/拖拽,还能直接从剪贴板 control/command + V,非常不错。我现在写博客使用自己的图床,以后贴图可以多考虑考虑压缩一下图片体积了。
提供一个 docker-compose file
cat > squoosh-compose.yml <<EOF
version: '3'
services:
squoosh:
image: dko0/squoosh:1.12.0
container_name: squoosh
networks:
- squoosh-net
ports:
- 7701:8080
restart: unless-stopped
networks:
squoosh-net:
EOF然后 docker-compose -f ./squoosh-compose.yml up -d 即可。
欢迎使用。



楼主 支持api调用吗?
不支持。要想 api 调用优先建议用 https://tinypng.com/developers 这个
[...]去年那篇 squoosh 文章在此 做了一个 squoosh docker 镜像,写博客贴图直接在本地压缩文件,安全且高效[...]
大佬的hub也拉取不了?
上一条评论说的腾讯云的镜像地址
mirror.ccs.tencentyun.com是个内网域名,如果你不是腾讯云的机器是无法拉取的。换一个镜像,换成阿里的或者网易的,又或者南京大学的:
docker pull docker.nju.edu.cn/dko0/squoosh:1.12.0你是不是提了个 issue,我回你了
确认下是不是需要 login。
另外现在 docker hub 在你的地区可能受到了 dns 污染,我帮你找一个镜像。
docker pull mirror.ccs.tencentyun.com/dko0/squoosh:1.12.0直接拉下来就好。完成之后启动容器时,执行的镜像需要是
mirror.ccs.tencentyun.com/dko0/squoosh:1.12.0(需要写完整)以下是我测试拉取的日志
docker pull mirror.ccs.tencentyun.com/dko0/squoosh:1.12.0
1.12.0: Pulling from dko0/squoosh
Digest: sha256:582cceee7385a45c6d3d5d84459b6bc8adc2773c0b33fef5c623db5b0b76dfff
Status: Downloaded newer image for mirror.ccs.tencentyun.com/dko0/squoosh:1.12.0
mirror.ccs.tencentyun.com/dko0/squoosh:1.12.0
是的,我在github上提了,非常感谢大佬的回复,希望您的Docker有更多人点亮小星星
压缩效果惊人 搭建一个试一下
试用了吗,google 出品,必是精品。对于那些画面像素单一但是原图 size 大的图片,这个压缩效果确实惊人,能给你省下 90%+ 的磁盘空间。
刚才试了一下 还能调参数看效果 好评
不过他们有在线服务的, https://squoosh.app/ 但我还是喜欢跑在本地,有更快的感觉(错觉)  ̄﹃ ̄
因为目前还没有隐私图片需要压缩 所以我都是用utools的图片压缩功能 比较方便