博客图片压缩方案更新|AVIF|WebP|MozJPEG|标准JPEG
今天看B站动态当中的配图文件格式是 AVIF,瞬间起了兴趣。
然后才发现我的博客这么多图片我一直还在使用 MozJPEG 格式压缩的,虽然 MozJPEG 压缩率已经很高了,但看到更先进的算法不由得还是心动了,于是决定进行一些研究和寻求一些改变。
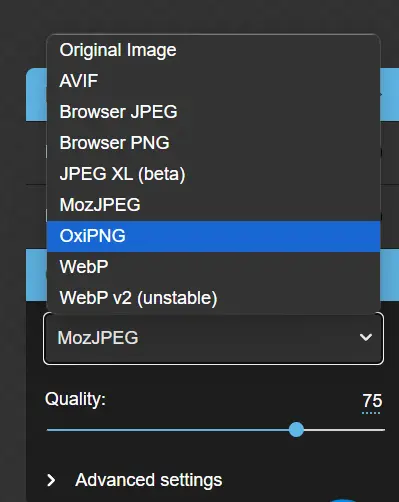
Squoosh 是 Google chrome labs 推出的,他支持压缩成 AVIF, MozJPEG, BrowserJPEG(就是标准JPEG), WebP 等格式,我一直用他压缩图片。他是开源的,源码在 https://github.com/GoogleChromeLabs/squoosh 支持这么多压缩算法

Squoosh各种压缩算法对比表
| 算法名称 | 核心技术 | 优势场景 | 劣势 | 兼容性 |
|---|---|---|---|---|
| AVIF | AV1视频编码 | 超高压缩率(50%+),支持HDR/广色域 | 编码速度慢,旧浏览器不支持 | 需现代浏览器 |
| Browser JPEG | 传统JPEG | 快速压缩,广泛兼容 | 压缩率/画质均低于优化算法 | 全平台兼容 |
| JPEG XL (beta) | 新一代JPEG | 渐进加载,兼容传统JPEG,超高画质保留 | 尚处beta阶段,生态未普及 | 实验性支持 |
| MozJPEG | 优化版JPEG | 比传统JPEG节省20%-30%体积,兼容性好 | 无法突破JPEG格式限制 | 全平台兼容 |
| WebP | Google VP8 | 比JPEG小30%+,支持透明通道 | 部分旧设备不支持,不支持渐进加载 | 主流浏览器支持 |
| WebP v2 (unstable) | 升级版VP8 | 比WebP体积更小 | 不稳定,可能产生画质异常 | 实验性支持 |
(注:PNG相关算法未列入主推荐,因PNG格式不适合照片压缩)
我的目标是占用存储空间小(用户访问文章图片加载也会更快),画质能接受不能太差,所以最好的方案是 AVIF,但是兼容性差,图床支持也不行。
最佳选择是这样的 优先级排序:AVIF > WebP > MozJPEG
1️⃣ 首选:AVIF
- 优势:在 Squoosh 实测中,AVIF 能以 1/3 原图体积(约70%压缩率)保持肉眼难以察觉的画质损失,支持更广色域。
- 场景:适用于现代浏览器环境(Chrome 85+/Edge 89+),适合博客/电商等需要极致加载速度的网站。
- 操作建议:压缩时设置
质量等级 65-75,开启色域保留选项。
2️⃣ 次选:WebP
- 优势:体积比原JPEG减少 30-50%,兼容主流浏览器(Chrome/Firefox/Edge),支持透明度。
- 场景:需要兼顾兼容性与压缩率的场景,如移动端APP、社交媒体图片。
- 操作建议:设置
质量等级 75-85,勾选自动滤镜优化。
3️⃣ 保守选择:MozJPEG
- 优势:完全兼容所有设备,通过智能量化表优化,比原JPEG节省 20-30% 体积。
- 场景:必须保持.jpg格式的场景(如老CMS系统),或目标用户使用旧设备(IE/老旧安卓机)。
- 操作建议:设置
质量等级 75-80,开启渐进加载提升感知速度。
下面实测我拍的一张南京长江大桥图片,分别使用 AVIF, MozJPEG, WebP 压缩,每种压缩算法均使用 Squoosh 默认压缩选项,来比比看吧
原图 jpg,大小 8.5MB

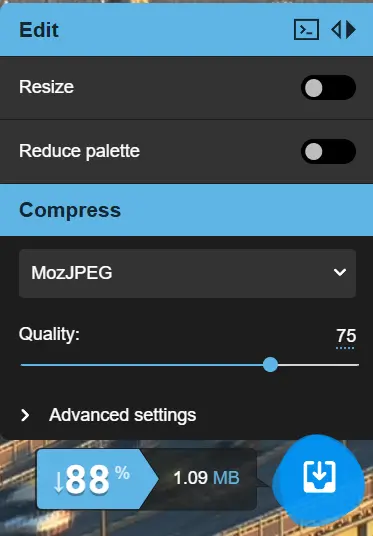
MozJPEG

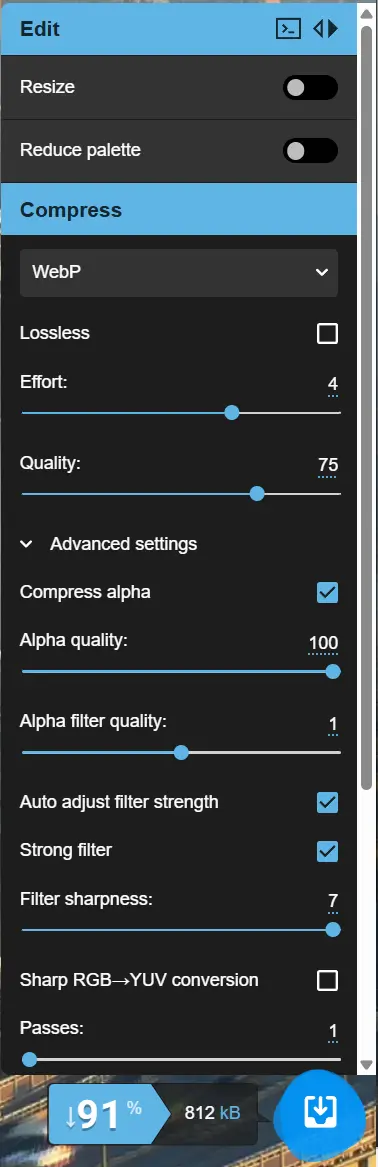
WebP

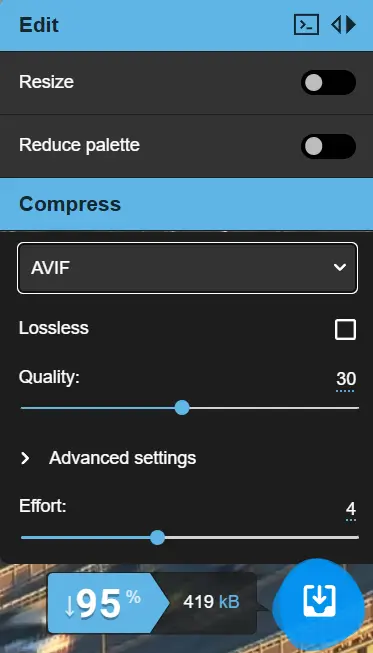
AVIF

可以看出,MozJPEG -> WebP -> AVIF 压缩率逐步提升,文件体积不断减小,我看了一下画质均在可接受范围内,其中 WebP 我勾选了【Auto adjust filter strength 自动调整滤镜增强】(不会影响压缩率和文件体积,只会影响画质),一个表格来表达
| 算法名称 | 压缩率 | 压缩后文件体积 |
|---|---|---|
| MozJPEG | 88% | 1.09MB |
| WebP | 91% | 812KB |
| AVIF | 95% | 419KB |
从表格可以看出 AVIF 压缩率和新文件的文件体积都遥遥领先,这正是未来趋势。不过使用 AVIF 压缩时间很久,电脑风扇也会呼呼转,这也是代价。
我使用的图床是 Lsky Pro,不支持 avif,开源版本目前也不会迭代了,更不会增加新需求。综上,我今后将使用 WebP 作为图床图片的格式,虽然比 MozJPEG 也没有强多少,但是总归是要更好的。