docker安装bitwardenrs并配置ssl,设置cloudflare反向代理 cdn加速 再设置禁用新用户注册并隐藏首页注册按钮
更新
2021-08-24 12:34:36 update
官方的 bitwardenrs docker image 移步了。最新的是:https://hub.docker.com/r/vaultwarden/server
原来的 https://hub.docker.com/r/bitwardenrs/server is deprecated
原文
首先docker的安装没什么好说的,我本次是在centos7 vps上进行的安装。web服务器是nginx。bitwardenrs和bitwarden的区别你也肯定知道,不知道搜一下就行了,我们选择拉取 bitwardenrs 镜像。
Bitwarden官方推荐使用Docker镜像安装,但是Bitwarden 服务器使用 .Net 开发,如果使用 Docker 来部署,镜像体积过大;此外它使用 MSSQL 数据库,部署这个数据库对服务器配置要求比较高。
而bitwarden_rs是第三方开发的Bitwarden安装镜像。bitwarden_rs采用 Rust 实现了 Bitwarden服务器,这个实现更进一步降低了对机器配置的要求,并且 Docker 镜像体积很小,部署非常方便。此外,官方服务器中需要付费订阅的一些功能,在这个实现中是免费的。测试在512MB内存上机子完美运行bitwarden_rs。
以上引用来自:戳我
1.拉取bitwardenrs镜像
docker pull bitwardenrs/server:latest2.直接通过 docker run 创建镜像
你也可以通过 docker-compose 进行管理,还能更好的保存运行参数。但我保存了 docker run 命令且图便宜就 docker run 了。
docker run -d --name bitwardenrs -v /docker/volume/bitwardenrs:/data/ -p 85:80 -p 3012:3012 -e WEBSOCKET_ENABLED=true bitwardenrs/server:latest第一次创建这个容器请不要加 -e SIGNUPS_ALLOWED=false 参数,这个参数是禁止新用户注册的。
-v /docker/volume/bitwardenrs:/data/参数中,前者/docker/volume/bitwardenrs是host中持久化数据的路径,后者/data/是container中数据保存路径-p 85:80 -p 3012:3012服务监听端口一般使用80,你可以使用lsof -i:80查看你的系统80端口是否有被占用,如果有使用其他端口。如果要显示通知,则加上-e WEBSOCKET_ENABLED=true,并且多映射一个端口-p 3012:3012- 其他参数比如邮件通知相关的、日志记录文件路径相关的,可以按照你的喜好增加
--name bitwardenrs将该容器取名为 bitwardenrs
我就这些了。
3.配置前置代理nginx 配置ssl
server
{
listen 443 ssl http2;
# certs sent to the client in SERVER HELLO are concatenated in ssl_certificate
proxy_ssl_server_name on;
# ssl on;
server_tokens off;
ssl_certificate /etc/letsencrypt/live/hellodk.cn/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hellodk.cn/privkey.pem;
ssl_session_timeout 1d;
#ssl_session_cache shared:SSL:50m;
ssl_session_tickets off;
# intermediate configuration. tweak to your needs.
ssl_protocols TLSv1 TLSv1.1 TLSv1.2;
ssl_ciphers 'ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-AES128-SHA256:ECDHE-RSA-AES128-SHA256:ECDHE-ECDSA-AES128-SHA:ECDHE-RSA-AES256-SHA384:ECDHE-RSA-AES128-SHA:ECDHE-ECDSA-AES256-SHA384:ECDHE-ECDSA-AES256-SHA:ECDHE-RSA-AES256-SHA:DHE-RSA-AES128-SHA256:DHE-RSA-AES128-SHA:DHE-RSA-AES256-SHA256:DHE-RSA-AES256-SHA:ECDHE-ECDSA-DES-CBC3-SHA:ECDHE-RSA-DES-CBC3-SHA:EDH-RSA-DES-CBC3-SHA:AES128-GCM-SHA256:AES256-GCM-SHA384:AES128-SHA256:AES256-SHA256:AES128-SHA:AES256-SHA:DES-CBC3-SHA:!DSS';
ssl_prefer_server_ciphers on;
# HSTS (ngx_http_headers_module is required) (15768000 seconds = 6 months)
add_header Strict-Transport-Security max-age=15768000;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
server_name bitwarden.hellodk.cn;
client_max_body_size 128M;
location / {
proxy_set_header Host 'bitwarden.hellodk.cn';
proxy_pass http://127.0.0.1:85;
proxy_redirect off;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
location /notifications/hub {
proxy_pass http://127.0.0.1:3012;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
location /notifications/hub/negotiate {
proxy_pass http://127.0.0.1:85;
}
}其中我申请的ssl 证书已经过期了,反正现在我的网站主页以及seafile用的都是这个“过期”证书,但是都通过cloudflare反代以及cdn加速使用了他们的证书,我反而更轻松了。
ssl_certificate /etc/letsencrypt/live/hellodk.cn/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/hellodk.cn/privkey.pem;上面这两个证书已经过期了
可以再配一个 http 自动跳转到 https 的 server 块,其实我发现不配置也能正确跳转,可能是 cloudflare 帮我们做过了相关配置
server {
listen 80;
server_name bitwarden.hellodk.cn;
rewrite ^ https://$http_host$request_uri? permanent; #强制将http重定向到https
server_tokens off;
}4.配置cloudflare代理 cdn加速
在 cloudflare.com 的dns面板中 新增一个dns A记录,然后设置名称和代理ip,后面将代理状态打开,过一会儿刷新页面就可以使用 cloudflare的免费的ssl证书了,具体要等多久我不确定。尽管我的 letsencrypt证书已经过期,但网站通过cloudflare的证书可以正常使用,证书的有效期还更长,岂不美滋滋,只不过证书不够个性化,hhhh
5.容器启动,注册用户,导入chrome数据 (.csv文件)
容器启动后,访问网站,注册用户。
chrome 打开 chrome://settings/passwords 在 Saved Passwords 右边三个竖向排列的三个点,点击,然后Export passwords...,将 .csv 文件下载到本地
然后从bitwardenrs的Tools➡️️Import Data,选择 chrome csv,再选择文件导入,大功告成。
6.禁止新用户注册
一般自建bitwarden服务器是供个人使用,我们在注册完自己的账号后,都选择关闭注册功能,防止他人注册。
需要用到上文中的-e SIGNUPS_ALLOWED=false 参数重新启动容器。但是不能直接重新 docker run,因为会提示你这个同名容器已经存在。
但不用担心,刚刚我们已经注册了用户了,数据库信息已经持久化到/docker/volume/bitwardenrs 这个宿主机目录中了。所以正确的步骤是
停止容器
docker container stop bitwardenrs然后remove容器
docker container rm bitwardenrs再重新 docker run 启动容器,这一次要加上-e SIGNUPS_ALLOWED=false参数
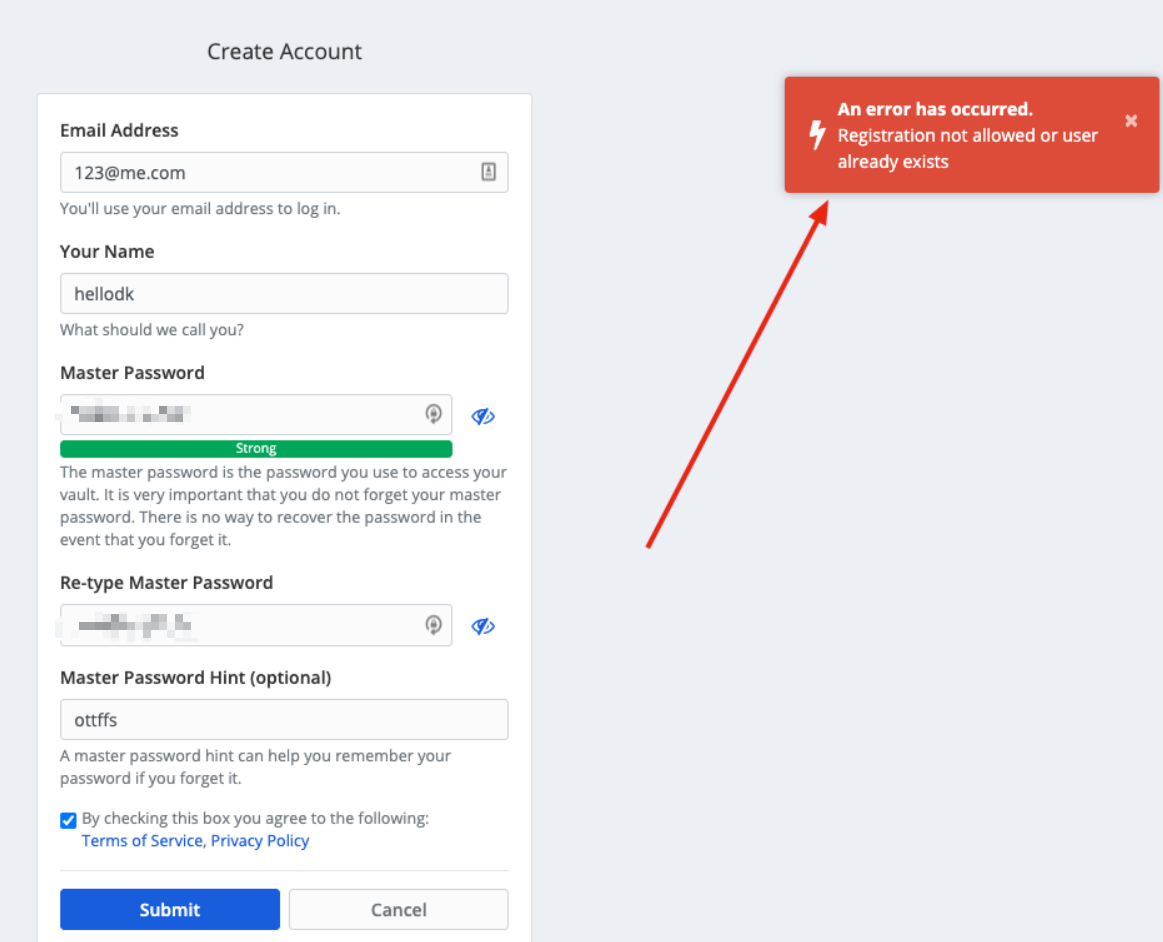
docker run -d --name bitwardenrs -v /docker/volume/bitwardenrs:/data/ -p 85:80 -p 3012:3012 -e SIGNUPS_ALLOWED=false -e WEBSOCKET_ENABLED=true bitwardenrs/server:latest这时候服务已经起来了,登录首页,发现创建账户的按钮还在,我们点击进去尝试注册用户,看到如下报错
添加了
-e SIGNUPS_ALLOWED=false参数了但注册按钮依然存在
尝试注册新用户每次都提示
An error has occurred. Registration not allowed or user already exists,说明这个参数生效的,后端接口阻止了新用户注册
虽然功能实现上达成目的了,但我希望隐藏掉这个功能入口,直接让用户不知道这个功能存在,不让他尝试(虽然通过url还是能进入,但是你可以接着在nginx上做文章。后面我也忘了url是什么了,所以无所谓啦)
说干就干。
7.隐藏首页注册按钮
通过 docker exec -it bitwardenrs bash 进入容器
我们需要编辑的是这个文件 /web-vault/index.html (这个文件在 bitwardenrs 容器中,所以是先进入容器然后再找这个文件,你在宿主机是几乎不可能找得到的……)
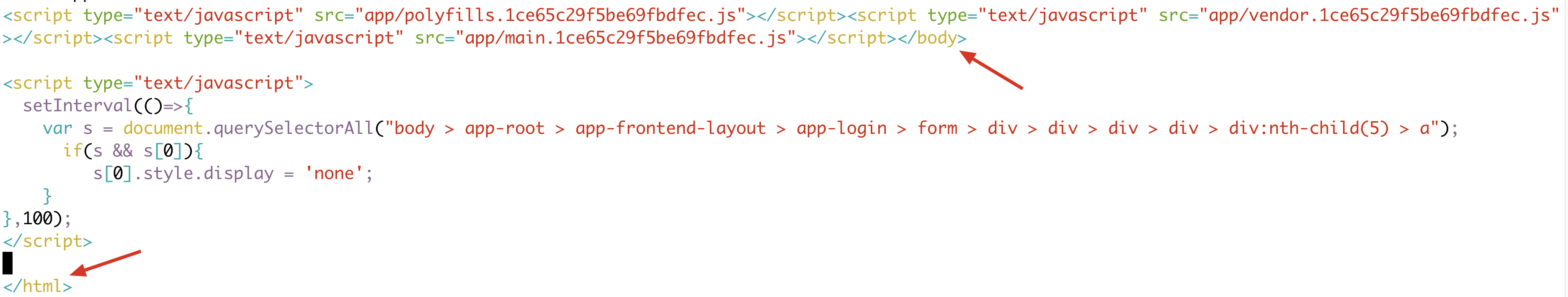
在 body 的结束标签(即</body>)和 html 的结束标签(即</html>)之间,添加下面js代码
<script type="text/javascript">
setInterval(()=>{
var s = document.querySelectorAll("body > app-root > app-frontend-layout > app-login > form > div > div > div > div > div:nth-child(5) > a");
if(s && s[0]){
s[0].style.display = 'none';
}
},100);
</script>以上代码的含义是每隔100毫秒执行一次,通过获取dom元素(首先需要判断对象是否存在),获取到对应的a标签,就是注册按钮,将其display属性的值设为none,这样它就不会显示了。如下图所示
保存退出。然后执行exit退出容器。
接着重启容器
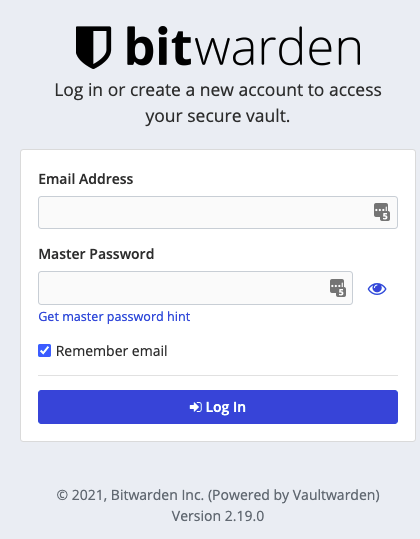
docker container restart bitwardenrs然后客户端那边清除缓存后再次访问网站首页测试,成功达成预期目标。见下图,只有登录按钮了~
如果你访问网站首页还是原本的样子,建议先使用chrome自带的网站数据clear功能清除掉缓存数据,然后再对该网页按下F12,打开其审查元素,再对左上角刷新按钮右键选择Empty Cache and Hard Reload功能重新加载这个页面,应该可以了吧~~~ 有效果了吧
bitwardenrs 针对所有平台(几乎)都有实现客户端,可以安装 chrome extension 了,可以安装 iOS app、Android app 了。
尽情使用它吧~
听说 bitwardenrs 的 send 功能也很不错哦
end.




看不懂啊大佬,尤其是有了域名怎么设置域名进入vaultwarden界面的。😪
通过域名进入vw页面长话短说就是
1.将你期望的域名解析到你的机器IP,或者通过cf中转则需要在cf操作面板上处理
2.nginx监听服务时可以直接listen域名,
3.通过域名一般要考虑TLS。如果套了cf可以免费使用cf有效期一年的ssl证书
4.然后就万事大吉了
大佬,难道一定要把Nginx安装到云机上?不能装在家里的主机上???
你要想安装在家里的主机上,就得有公网IP。固定的公网IP很贵,变化的公网IP配合 DDNS 可以做到把nginx安装到家里主机。
哎,我实在搞不懂https,最后我就套壳Cloudflare了,上午设定好的下午就给我墙了,我也是服了,不过也没打算对外营业也就是自己用问题不大,但是访问速度好慢啊(得上墙)尤其是晚上,所以Nginx反代有没有step by step那种针对小白的教程啊?我之前搞不知道是不是因为加宽没有开放80和443端口的问题,反正各种搞不通。😤
家宽一般是没有 443 和80. nginx 上 Listen 高位端口就行了,配合防火墙相关端口放行即可。
nginx 反代很简单。你可以问 chatgpt,他能 step by step 和你讲清楚,有不清楚的就描述清楚问他,注意一定要描述清楚,你描述的越清楚他就越能给你提供你能看得懂的答案。
好的恭喜!
谢谢啦!我换成lucky反代成功,这个lucky真的是对小白友好,还简单。一次性成功。非常感谢你的耐心回复。谢谢!!!😁
我给你发了一封邮件,里面有我的微信。明天有空我可以帮你看看问题在哪。
有公网IP,肯定不是固定的。昨天又捯饬了一下午,SSL证书在Nginx里申请到了,就是host ip那里不知道怎么填,填来填去的都还是http,强制写https只会蹦出来个错误页面“不能提供安全链接”然后就没了。😓
进admin页面关掉就不显示了,没有这么麻烦
哪个版本?我用的 版本: 2.19.0 好像没你说的这个功能,设置页面我当时也仔细看过了,没有我想要的功能。
用的最新版,不过我在腾讯上拉的docker镜像跟你这个是一样的问题,关不掉那个创建账号的按钮。目前还在解决中。
那就修改 html 文件,隐藏掉注册按钮吧
/web-vault/index.html将对应元素display: none掉