解决 npm install 时遇到的 Error installing vscode.d.ts: Error: getaddrinfo ENOENT raw.githubusercontent.com 问题
本次手动安装一个 vscode 扩展。在对应目录下执行 npm install
遇到错误,如下
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/809e7b30e928e0c430141b3e6abf1f63aaf55589/src/vs/vscode.d.ts
Error installing vscode.d.ts: Error: getaddrinfo ENOENT raw.githubusercontent.com
乍一看是网络问题。那就对终端设置一下代理吧。
注意:Windows 下不同终端设置临时代理的方法不一样。可以参考这篇文章。
我当前使用的是 cmd。设置前 curl 一下 google.com 看是怎样的
curl -v http://www.google.com
输出可能是下面这样的
curl -v http://www.google.com
* Rebuilt URL to: http://www.google.com/
* Trying 31.13.95.37...
* TCP_NODELAY set
* connect to 31.13.95.37 port 80 failed: Timed out
* Failed to connect to www.google.com port 80: Timed out
* Closing connection 0
curl: (7) Failed to connect to www.google.com port 80: Timed out那么开始设置
set http_proxy=http://127.0.0.1:7890
set https_proxy=http://127.0.0.1:7890设置后,再次 curl 查看curl的结果是不是变了呢

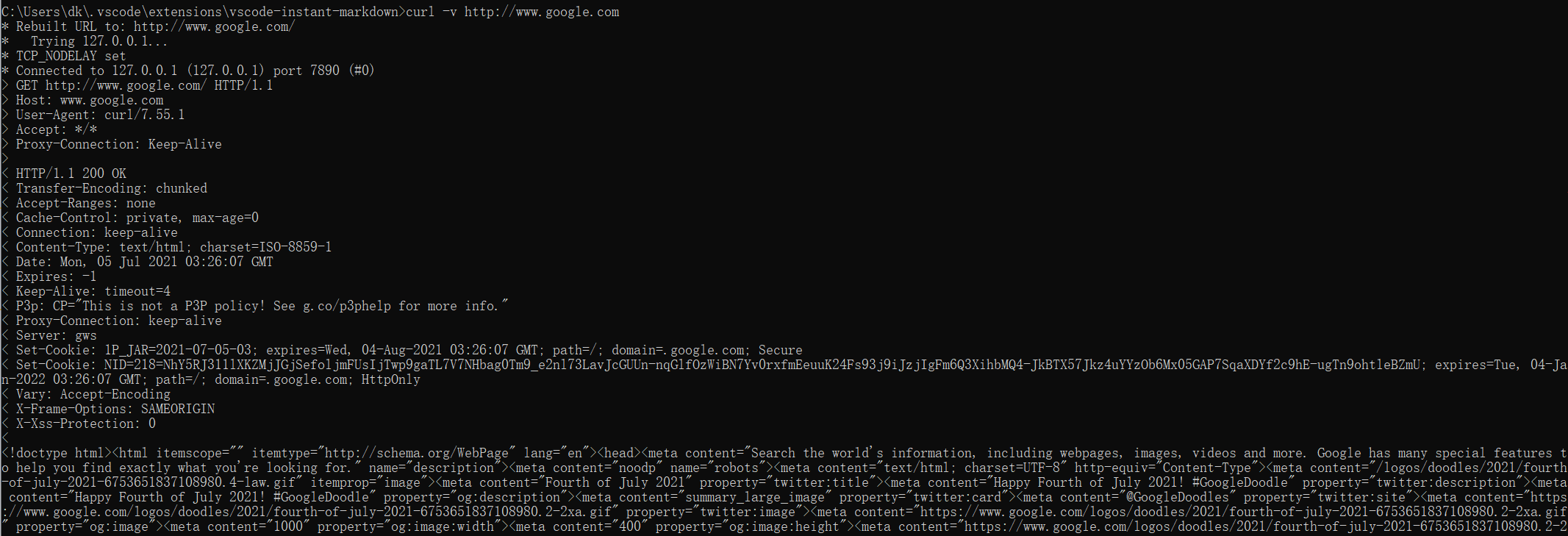
输出类似于这样的内容,说明本次代理有效
继续执行 npm install,发现还是不行。
继续探索。注意到上面的url https://raw.githubusercontent.com/Microsoft/vscode/809e7b30e928e0c430141b3e6abf1f63aaf55589/src/vs/vscode.d.ts
通过浏览器访问,通过 127.0.0.1:7890 的 socks 代理访问成功。
切换成直接连接,就不成功。立马想到问题所在。
进入 wsl2 的 ubuntu 子系统,执行 dig raw.githubusercontent.com
查到这个 host 的ip 是 199.232.28.133
虽然 github.com 还没有被墙,但是 raw.githubusercontent.com 早已被墙了。
现在就更改一下 hosts 文件吧,windows下该文件位于 C:\Windows\System32\drivers\etc\hosts
通过管理员权限打开 notepad.exe 然后编辑这个文件,增加一行,内容为 199.232.28.133 raw.githubusercontent.com
然后保存。
接着再 npm install
经过一段时间的等待,成功了。
Fetching vscode.d.ts from: https://raw.githubusercontent.com/Microsoft/vscode/809e7b30e928e0c430141b3e6abf1f63aaf55589/src/vs/vscode.d.ts
vscode.d.ts successfully installed!其他说明
-
另外,本文在修改 hosts 文件之前,也尝试安装 npm 的淘宝镜像(如下),通过
cnpm install也没有成功。因为最终都是要访问那个文件,必须要翻墙才行。npm install -g cnpm --registry=https://registry.npm.taobao.org - 通过 http_proxy 和 https_proxy 不成功,有可能访问这个主机依然是直连导致的。我尝试过打开代理软件的全局代理模式,没有成功。另外通过本文说到的设置临时代理的方式,之所以说是临时的代理,因为把终端关掉就能使此代理在终端失效,新打开的终端是没有代理的能力的。如果想要配置全局的代理,可以配置全局的终端代理。
end.